Scroll pada widget memang hal yang bagus jika dipasang pada blog sobat.
Selain agar widget sobat tidak terlalu memerlukan tempat yamg luas,
tampilan blog kita juga akan terlihat rapih.
Cara memasangnya juga tidak susah kok sob. Ikuti langkah-langkahnya.
Setelah kita mengetahui nama widgetnya, maka sobat masuk ke menu Template dan pilih Edit Html.
Jangan lupa centang pada bagian kotak Expand Widget Template.
Lalu sobat cari kode di bawah ini, agar lebih mudah sobat gunakan tombol ctrl+F.
]]></b:skin>
Masukan kode berikut tepat di atas kode ]]></b:skin>.
}
Terakhir, Save dan lihat hasilnya.
Kode berwarna biru adalah kode tambahan untuk menambahkan scroll.
Masukan kode Html widget pada tulisan berwarna merah. Dan sobat dapat
menyesuaikan ukuranya pada kode berwarna hijau.
Terakhir, klik Simpan dan sobat lihat hasilnya.
Cara memasangnya juga tidak susah kok sob. Ikuti langkah-langkahnya.
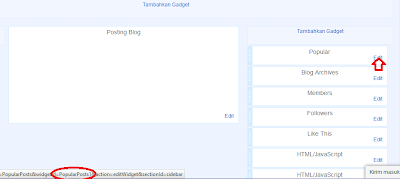
- Widget tanpa kode HTML/Javascript.
Setelah kita mengetahui nama widgetnya, maka sobat masuk ke menu Template dan pilih Edit Html.
Jangan lupa centang pada bagian kotak Expand Widget Template.
Lalu sobat cari kode di bawah ini, agar lebih mudah sobat gunakan tombol ctrl+F.
]]></b:skin>
Masukan kode berikut tepat di atas kode ]]></b:skin>.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Terakhir, Save dan lihat hasilnya.
- Widget dengan kode HTML/Javascript.
<div
style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px
solid #999999;">
"kode widget"
</div>
Terakhir, klik Simpan dan sobat lihat hasilnya.



Belum ada tanggapan untuk "Cara Membuat Scroll di Widget Blog"
Post a Comment